정적 사이트 생성기
Jekyll을 이용한 무료 블로그 만들기
지킬(Jekyll) 이란?
Jekyll은 GitHub의 창업자이자 전 CEO인 Tom Preston-Werner이 창시한 Ruby 언어 기반의 심플한 정적 사이트(DB 통신 등을 해서 서버에서 HTML 페이지를 실시간으로 만들던 동적 사이트 방식이 아닌 완성된 HTML 파일을 바로 전달) 생성기로 Ruby 언어 기반 이지만, 루비 문법을 알지 못해도 블로그를 만들 수 있습니다.
Jekyll에서 정의해 놓은 규칙에 따라 마크업 언어(Liquid 기능이 추가된 HTML, Markdown 등)로 만든 레이아웃으로 정적 웹사이트를 만들어 줍니다.
정적 사이트 엔진은 Hugo, Hexo, Gatsby 등 수백가지가 존재 하지만 Jekyll 은 GitHub Pages 의 내부 엔진으로 있기 때문에, Jekyll 페이지/블로그/웹사이트를 GitHub 서버에 무료로 호스팅 할 수 있습니다.
Ruby 설치
지킬은 루비 기반으로 만들어졌기 때문에 루비 설치가 필요합니다.
운영체제별(맥OS, 우분투 리눅스, 윈도우즈) 루비 설치법은 아래 링크에서 확인 가능합니다.
OS별 루비 설치하기 : https://jekyllrb-ko.github.io/docs/installation/
Jekyll 설치
루비 설치 되어 있으면 루비젬을 통해 Jekyll과 Bundler를 설치합니다.
# RubyGems 를 통해 Jekyll 과 Bundler 를 설치한다
$ gem install bundler jekyllJekyll 기본 사용법
Jekyll 프로젝트 만들기
# ./myblog 에 새 Jekyll 사이트를 생성한다
$ jekyll new myblogJekyll은 프로젝트 폴더 내의 파일들을 Jekyll의 규칙에 따라 해석하여 최종적으로 정적인 웹사이트를 _site 디렉터리에 생성합니다.
$ bundle exec jekyll build --watch
# => ./_site 에 정적 파일들을 생성합니다.
# --watch를 입력하면 변경사항이 감지되면, 자동으로 다시 생성합니다.Jekyll 은 개발 서버도 내장하고 있어서, 로컬상에서 브라우저로 접속하여 사이트가 어떻게 생성될지 미리 살펴볼 수 있습니다.
$ bundle exec jekyll serve
# => 개발서버가 실행됩니다. http://localhost:4000/Jekyll 폴더 구조
- _config.yml // 환경설정 정보 파일
- _data // 사이트에 사용할 데이터 파일을 넣는 폴더
- _drafts // 아직 게시하지 않은 포스트를 넣는 폴더 (
jekyll serve명령에--drafts명령을 추가해서 미리 볼 수 있다.) - _includes // 레이아웃에 삽입할 코드를 넣는 폴더
- _layouts // 페이지 레이아웃 템플릿을 넣는 폴더
- _posts // 포스팅할 문서를 넣는 폴더
- _sass // 사이트에 사용되는 스타일들을 정의하는 Sass파일을 넣는 폴더
- _site // Jekyll 이 변환 작업을 마친 뒤 파일들이 생성되는 폴더
깃허브(Github) 가입
Jekyll 테마를 이용해 깃허브 페이지에 지킬 블로그 만들기
깃허브 사이트에서 블로그에 사용할 저장소를 생성합니다.
 |
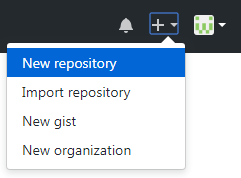
| 우측 상단의 “+” 아이콘을 누른 후 “New repository”를 누릅니다. |
 |
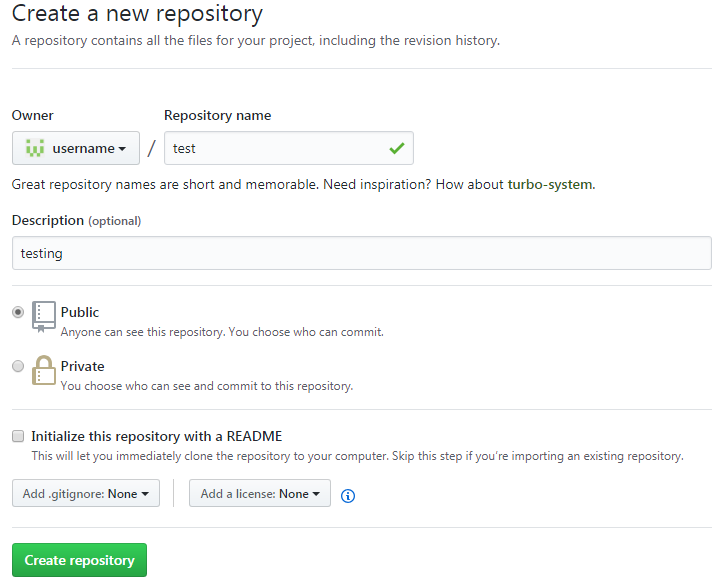
| Repository name에 “사용자이름.github.io” 을 입력하고 Create repository 버튼을 눌러줍니다. |
인터넷에 깃허브 테마를 찾으면 포트폴리오, 블로그 등 수많은 유료/무료 테마들을 찾을 수 있습니다.
저장소 모음 : http://jekyllthemes.org/
마음에 드는 테마의 Github 페이지를 찾아 깃허브 주소를 복사합니다.
 |
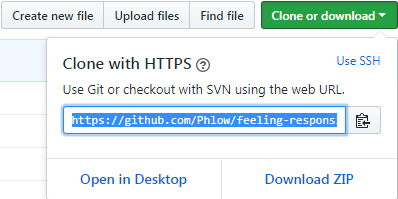
| 지킬 테마 깃허브 페이지에서 “Clone or download” 버튼을 누르면 주소를 볼 수 있습니다. |
# 마음에 드는 테마를 로컬 저장소로 clone
$ git clone 깃허브주소 프로젝트폴더명
# ex) git clone https://github.com/Phlow/feeling-responsive.git username.github.io
$ cd 프로젝트폴더명
# gem 라이브러리 설치
$ bundle install
# clone한 프로젝트의 git 삭제
$ rm -rf .gitRuby는 필요한 라이브러리들을 Gemfile 안에 작성하고
bundle install명령어로 Gemfile에 작성된 라이브러리들을 한번에 설치할 수 있다.
clone한 프로젝트에 _config.yml 등의 파일들을 나에게 맞게 수정을 한 후 내 저장소에 PUSH 하기
$ git init
$ git add .
$ git commit -m "Initial commit"
# 깃 원격저장소를 위에서 만든 저장소로 설정
$ git remote add origin git@github.com:username/username.github.io.git
# 원격 저장소에 PUSH
$ git push -u origin master일정 시간이 지난 후
브라우저로 “https://사용자이름.github.io/” 에 접속하면 지킬 테마가 적용된 블로그가 생긴것을 볼 수 있습니다.
포스트 작성
_posts 폴더에 포스팅 파일을 마크다운으로 작성합니다.
이때 파일명은 YEAR-MONTH-DAY-title.MARKUP 형태로 작성을 해야 합니다.
ex) 2018-10-05-hello.md
파일을 작성 후 git을 이용해 PUSH하면 포스트가 작성된 것을 확인할 수 있습니다.
git add .
git commit -m "hello posting"
git push머릿말(Front Matter) 작성법
Jekyll에서 Front Matter는 MARKUP 해석할 때 사용하는 메타정보를 쓰는 것으로 파일의 첫 시작 부분에 ---으로 시작해서 ---를 끝으로 이 사이에 정보를 YAML 포멧으로 작성합니다.
---
layout: default
title: Welcome to Jekyll
categories :
- web
tags : [ruby, jekyll, git]
date : 2018-10-05 12:34
permalink: /:categories/:title/
---- layout : 사용할 레이아웃 파일(
_layouts폴더에 존재하는 파일)을 지정 - category, categories : 포스트에 하나 또는 여러 개의 카테고리를 지정할 수도 있다.
- tags : 포스트에 여러 개의 태그를 지정할 수도 있다.
- date : 파일명이 아닌 다른 날짜로 지정하여 사용할 수 있다.
- permalink : 페이지의 url 경로를 나타낸다.(기본설정:
/year/month/day/title.html)
마크다운(Markdown) 작성법
Markdown은 2004년 존그루버에 의해 만들어진 텍스트기반 마크업언어로 웹 작성자를 위한 텍스트 - HTML 변환 도구입니다.
Markdown을 사용하면 웹 페이지를 작성하는 HTML 코드를 알지 못해도 읽고 쓰기 쉬운 일반 텍스트 형식으로 작성한 다음 XHTML (또는 HTML)로 변환 할 수 있습니다.
github의 저장소 README.md 파일 이나 위키 사이트 등에서 마크다운 문서를 사용합니다.
헤더 쓰기
1~6 까지 지원(h1 ~ h6)
# 이건 `<h1>` 태그와 같습니다.
## 이건 `<h2>` 태그와 같습니다.
### 이건 `<h3>` 태그와 같습니다.결과 :
이건
<h1>태그와 같습니다.이건
<h2>태그와 같습니다.이건
<h3>태그와 같습니다.
개행
마크다운에서는 단순히 엔터를 하면 줄바꿈이 되지 않습니다.
공백(스페이스바)이나 개행(엔터)을 두번이상 하여 줄바꿈을 합니다.
문장 뒤에 스페이스바 2번 이상 띄운 후 엔터를 하면 한줄 내려간다.
문장 쓴 후 엔터 2번 이상 하면 문단이 나눠진다.
문장 뒤에 그냥 엔터를 하면 개행이 안된다.
이 문장은 위 문장에 붙어서 나온다.결과 :
문장 뒤에 스페이스바 2번 이상 띄운 후 엔터를 하면 한줄 내려간다.
문장 쓴 후 엔터를 2번 이상 하면 문단이 나눠진다.문장 뒤에 그냥 엔터를 하면 개행이 안된다. 이 문장은 위 문장에 붙어서 나온다.
문자 강조하기
글자 기울여쓰기(italic)는 ‘*‘이나 ‘_‘을 문장 앞뒤에 넣어 사용합니다.
굵은글씨(bold)는 ‘**‘이나 ‘__‘을 문장 앞뒤에 넣어 사용합니다.
*기울여진 글씨*
_이것도 기울여진다_
**굵은 글씨**
__이것도 굵게쓰기__
***굵고 기울여진 글씨***
___이것도 굵고 기울여진 글씨___결과 :
기울여진 글씨
이것도 기울여진다굵은 글씨
이것도 굵게쓰기굵고 기울여진 글씨
이것도 굵고 기울여진 글씨
인용구(BlockQuote) 쓰기
이메일에서 사용하는 > 블럭인용문자를 이용한다.
> 첫번째 인용구
>> 두번째 인용구결과 :
첫번째 인용구
두번째 인용구
리스트 쓰기
1. 하나
2. 둘
1. 둘에 하나
* 1단계
- 2단계
+ 3단계
- 1단계
+ 1단계결과 :
- 하나
- 둘
- 둘에 하나
- 1단계
- 2단계
- 3단계
- 1단계
- 1단계
구분선 만들기
구분선을 그리고 싶으면 -, *, _ 를 3개 이상 입력을 합니다. 이 때 “- - -“와 같이 중간에 공백을 넣어도 상관없습니다.
- - -
_______
*****결과 :
링크
링크: [Google](https://google.com "마우스 올리면 나오는 글자")
새창 링크: [Google](https://google.com "alt text"){:target="_blank"} 결과 :
이미지 넣기
- 
- 
- 
- 표 삽입하기
|(vertical bar) 와 -(hyphen/dash)을 이용해서 테이블을 생성할 수 있습니다.
:(Colons)기호를 이용하여 테이블 내용을 정렬할 수 있습니다.
| Header One | Header Two | Header Three | Header Four |
| ---------- | :--------- | :----------: | ----------: |
| Default | Left | Center | Right |결과 :
Header One Header Two Header Three Header Four Default Left Center Right
markdown table generator 이 사이트를 통해 테이블 마크다운을 생성할 수 도 있습니다.
특수기호 쓰기
마크다운에서 사용하는 예약어 같은 특수문자를 사용하려면 HTML코드를 이용하여 사용 할 수 있습니다.
"(")
#(#)
%(%)
&(&)
'(')
*(*)
<(<)
>(>)
`(`)
" "(공백)( )HTML 코드로 입력하시면 마크다운 문법을 무시하고 특수문자로 입력됩니다.
http://www.umsiko.co.za/links/specchar.html 에서 HTML 코드를 찾아볼 수 있습니다.
인라인 코드(inline code) 쓰기
코드의 앞뒤에 ‘(키보드 물결 표시 자판)을 사용하며 짧은 코드를 쓸 때 유용합니다.
태그가 표현된다 : `<span>hello</span>`
태그가 사라진다 : <span>hello</span> 결과 :
태그가 표현된다 :
<span>hello</span>
태그가 사라진다 : hello
여러줄 코드(code block) 쓰기
특정 언어를 지정하여 코드를 하이라이팅 할 경우는 코드 앞 뒤에 ```나 ~~~ 를 사용합니다.
```python
x = 1
if x == 1:
# indented four spaces
print("x is 1.")
```결과 :
x = 1 if x == 1: # indented four spaces print("x is 1.")
Jekyll 에는 Rouge 를 활용한 코드 구문 강조가 기본적으로 포함되어 있으며, 포스트에 코드 내용을 삽입하는 것 또한 간단합니다. 다음과 같이 전용 Liquid 태그를 사용하기만 하면 됩니다.
Rouge를 이용하면 블로그에 코드를 붙여넣을 때 간단하게 syntax highlighting 기능을 이용할 수 있습니다. Jekyll은 syntax highlighting기능으로 Pygments도 지원했었는데 Jekyll 3(2016년 02월)부터 Pygments를 더이상 지원하지 않습니다.
highlight 시작 태그 뒷부분에 c, java, javascript, python, ruby, go, html, css, shell 등의 언어 코드를 넣어 해당 언어에 맞게 하이라이팅합니다.
지원 리스트 보기 : Rouge 지원 언어 리스트
{% highlight ruby %}
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json { render json: @widget }
end
end
{% endhighlight %}결과 :
def show
@widget = Widget(params[:id])
respond_to do |format|
format.html # show.html.erb
format.json { render json: @widget }
end
endhighlight 시작 태그 뒷부분에 linenos 를 추가하여 코드 앞에 줄 번호를 표시할 수도 있습니다.
다른 정적 사이트 생성기
많은 정적 사이트 생성기 들 중 대표적인 생성기는 아래와 같다.
요약
# Jekyll과 Bundler 설치
$ gem install bundler jekyll깃허브에 “사용자이름.github.io”로 GitHub 저장소 생성
# 마음에 드는 테마를 로컬 저장소로 clone
$ git clone 깃허브주소 프로젝트폴더명
# ex) git clone https://github.com/Phlow/feeling-responsive.git 사용자이름.github.io
$ cd 사용자이름.github.io
# clone한 프로젝트의 git 삭제
$ rm -rf .git
# gem 라이브러리 설치
$ bundle install
# jekyll 서버 실행
$ bundle exec jekyll serveclone한 테마 프로젝트에 _config.yml 등의 파일들을 나에게 맞게 수정을 한 후 내 저장소에 PUSH 하기
$ git init
$ git add .
$ git commit -m "Initial commit"
# 깃 원격저장소를 위에서 만든 저장소로 설정
$ git remote add origin git@github.com:사용자이름/사용자이름.github.io.git
# 원격 저장소에 PUSH
$ git push -u origin master일정 시간이 지난 후
“https://사용자이름.github.io/” 으로 사이트 접속
참고자료
Ruby : https://www.ruby-lang.org/en/downloads/
RubyInstaller : https://rubyinstaller.org/downloads/
Jekyll : https://jekyllrb.com/
Jekyll Documentation : https://jekyllrb.com/docs/
Jekyll Documentation 한글 번역 : https://jekyllrb-ko.github.io/
Jekyll Theme : http://jekyllthemes.org/
Markdown : https://daringfireball.net/projects/markdown/
Liquid : https://shopify.github.io/liquid/
정적 사이트 생성기 리스트 : https://staticsitegenerators.net/
Rouge Wiki : https://github.com/jneen/rouge/wiki/List-of-supported-languages-and-lexers
관련글
- 애널리틱스 · 애널리틱스를 이용해서 웹사이트 분석하기
- SEO · 검색엔진최적화(Search Engine Optimization, SEO)
- Cloud IDE · 구름 IDE로 Jekyll 클라우드 개발환경 세팅하기
- 정적 웹호스팅 · GitHub Pages를 이용한 무료 홈페이지 만들기
- More ›
